
ListEmptyComponent not taking full screen with flex 1 in SectionList · Issue #17944 · facebook/react-native · GitHub

ListEmptyComponent is rendered upside down, when using inverted flag · Issue #21196 · facebook/react-native · GitHub

javascript - Showing list empty message at the center of the screen in a FlatList using ListHeaderComponent - Stack Overflow



















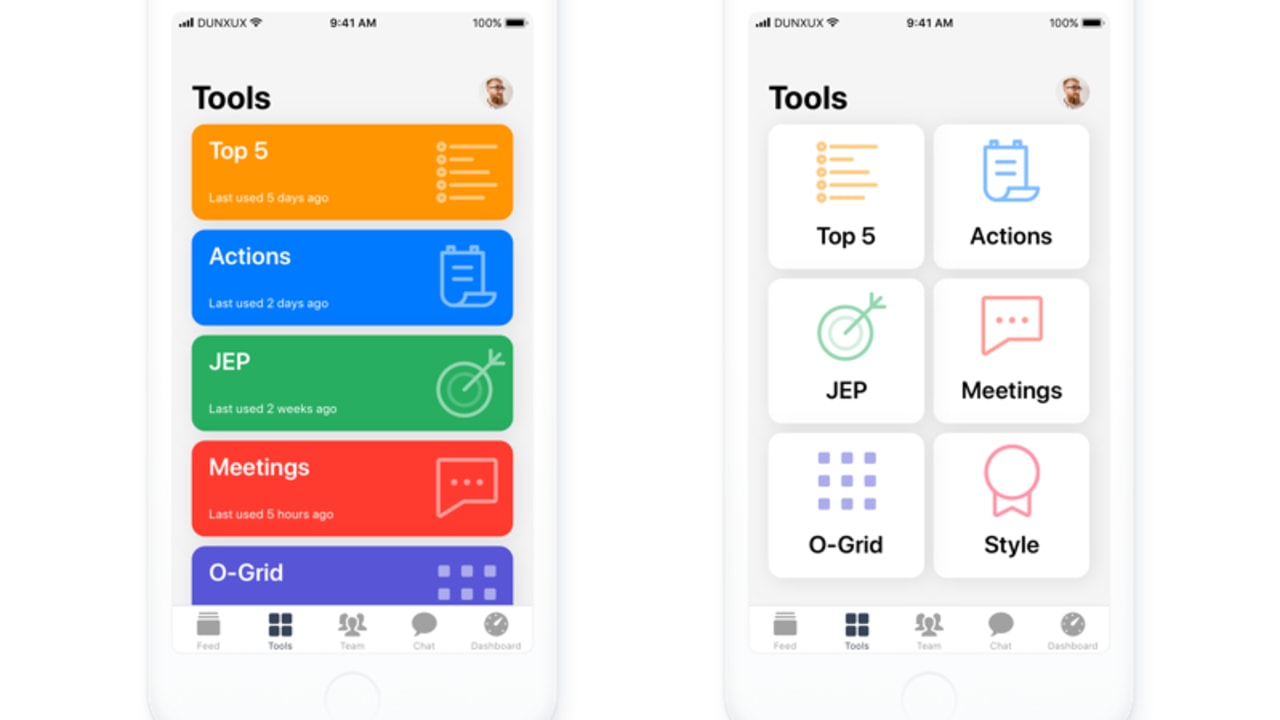
![RN-CheatSheet] FlatList EmptyComponent 가운데 정렬하기 RN-CheatSheet] FlatList EmptyComponent 가운데 정렬하기](https://velog.velcdn.com/images%2Fbang9dev%2Fpost%2F5099685a-048f-4c0e-b2d5-59cf88450c11%2Fimage.png)
